
آموزش برنامه نویسی Qt – QPushButton – ایجاد شی پویا
در این قسمت از آموزش کلید های کلاس QPushButton در محیط برنامه نویسی Qt به ایجاد چندین کلید بصورت پویا و طریقه اتصال این کلید ها برای ارسال آرگومان های متفاوت به یک اسلات می پردازیم.
این آموزش را برپایه یک مثال توضیح میدهیم بدین صورت که یک برنامه می نویسیم که یک کلید پویا ایجاد کند و با کلیک بر روی هر کلید یک پیغام متناسب با آن کلید نمایش میدهیم.
برای درک بهتر این آموزش قسمت قبلی را مطالعه نمایید
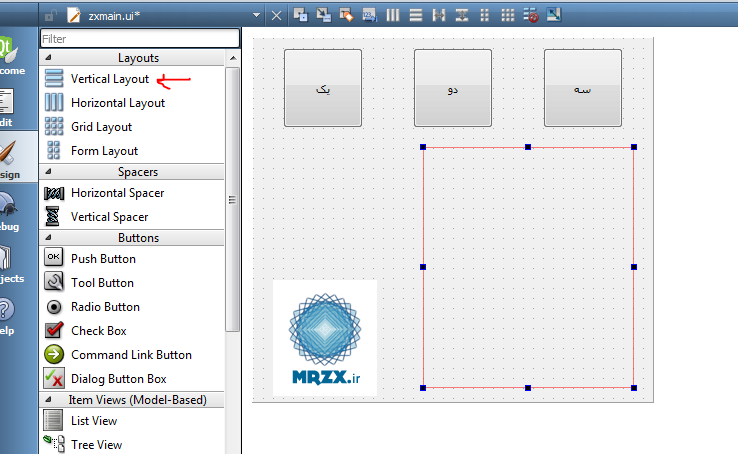
از طریق فرم طراحی یک کلاس QVBoxLayout به برنامه اضافه کنید و نام آن را buttons_layout بگذارید.

ابتدا با اینکه چگونه یک کلید را بصورت پویا بسازیم آشنا می شویم:
در فایل zxmain.h کلاس zxMain یک عضو جدید بصورت private از نوع QPushButton اضافه میکنیم:
private:
QPushButton *m_btn;
و در فایل zxmain.cpp در تابع سازنده این کلاس (همان متد zxMain() ) خطوط زیر را اضافه میکنیم:
m_btn=new QPushButton(“کلید جدید”);
ui->buttons_layout->addWidget(m_btn);
connect(m_btn,SIGNAL(clicked(bool)),this,SLOT(click_any_button()));
دقت نمایید که addWidget(); یک متد از کلاس QLayout است که میتوانیم با استفاده از آن widget های مختلفی را به یک layout اضافه کنیم.
همانطور که میدانید هنگامی که بصورت پویا یک عضو جدید می سازیم یعنی داریم قسمتی از حافظه رم را در اختیار برنامه خود میگیرم لذا باید پس از اینکه کار ما با آن عضو جدید به پایان رسبد آن حافظه را آزاد کرده و دوباره در اختیار سیستم عامل قرار دهیم.
برای در اختیار گیری حافظه در زبان برنامه نویسی سی پلاس پلاس از کلمه کلیدی new و برای آزادسازی حاقظه از کلمه کلیدیdelete استفاده میکنیم بدین منظور به تابع مخرب کلاس را مانند زیر تغییر می دهیم:
zxMain::~zxMain()
{
delete m_btn;
delete ui;
}
” تابع مخرب کلاس تابعی است هم نام کلاس که با علامت ~ شروع میشود و مانند تابع سازنده کلاس هیچ نوعی ندارد ولی برخلاف تابع سازنده کلاس هیچ آرگومانی به عنوان ورودی نمی پذیرد و همچنین پیاده سازی این متد در هر کلاس ضروری است. “
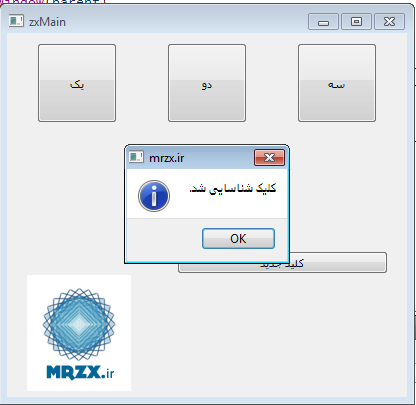
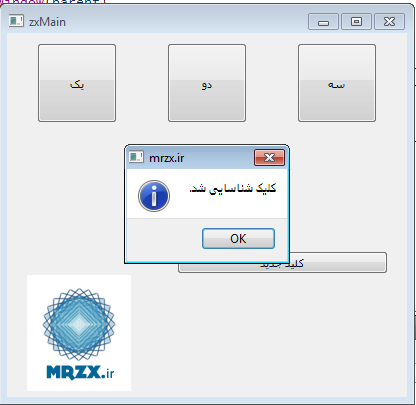
حال اگر برنامه را اجرا کنیم یک کلید جدید می بینم در برنامه که با کلیک با روی آن کلید متد click_any_button() فراخوانی میشود.

zxmain.h
#ifndef ZXMAIN_H#define ZXMAIN_H#include <QMainWindow>#include <QPushButton>namespace Ui {
class zxMain;
}class zxMain : public QMainWindow
{Q_OBJECTpublic:
explicit zxMain(QWidget *parent = 0);
~zxMain();
private slots:
void on_btn_1_clicked();
void click_any_button();
private:
Ui::zxMain *ui;
QPushButton *m_btn;
};
#endif // ZXMAIN_H
zxmain.cpp
#include "zxmain.h"#include "ui_zxmain.h"#include <QMessageBox>zxMain::zxMain(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::zxMain)
{ui->setupUi(this);
connect(ui->btn_2,SIGNAL(clicked(bool)),this,SLOT(click_any_button()));
connect(ui->btn_3,SIGNAL(clicked(bool)),this,SLOT(click_any_button()));
m_btn=new QPushButton("کلید جدید");
ui->buttons_layout->addWidget(m_btn);
connect(m_btn,SIGNAL(clicked(bool)),this,SLOT(click_any_button()));
}zxMain::~zxMain()
{delete m_btn;
delete ui;
}void zxMain::on_btn_1_clicked()
{QMessageBox::information(this,"mrzx.ir","شما بر روی کلید یک کلیک کردید.");
}void zxMain::click_any_button()
{QMessageBox::information(this,"mrzx.ir","کلیک شناسایی شد.");
}
در قسمت بعدی این آموزش چندین کلید را بصورت پویا تعریف میکنیم که هر کدام پارامتری را به متد مقصد ارسال می کنند.

دیدگاهتان را بنویسید