
اموزش برنامه نویسی Qt – QPushButton – stylesheet
استفاده از کلید ها در هر نرم افزار که رابط کاربری مناسبی داشته باشد اجتناب ناپذیر است.در محیط برنامه نویسی کیوتی این کلیدها از طریق کلاس QPushButton ساخته می شود.
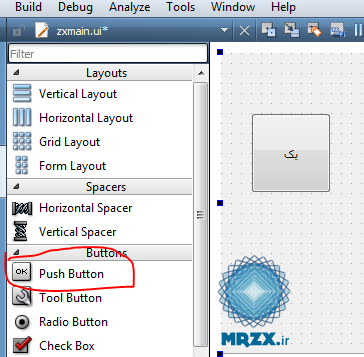
چند راخ هست برای ساخت یک کلید ولی ساه ترین راه آن استفاده از محیط طراحی فرم نرم افزار کیوتی است مانند تصویر زیر که با درگ ند دروپ آن را میتوانیم به فرم اضافه کنیم:

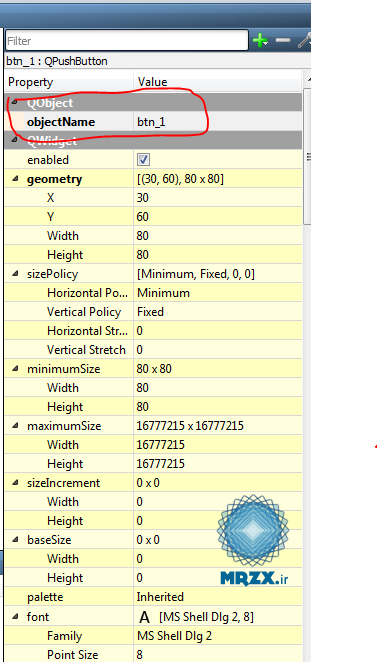
کلید ها بصورت پیشفرض مانند تصویر بالا هستند که برای تغییر نام آبجکت در کیوتی از پنجره property مانند تصویر زیر استفاده میکنیم:

اما برای تغییر شکل این کلید ها می توانیم از طریق کد های css(QSS) به فرم ها و اشیا گرافیکیمون شکل و سبک و استایل متفاوت بدهسم.اگر بر روی فرم یک راست کلیک بزنیم و گزینه change stylesheet را انتخاب کنیم میتواینم برای تمام اشیا صفحه استایل خاصی بدیم. همچنین روی هر شی خاص میتوانیم این گزینه را انتخاب کنیم…
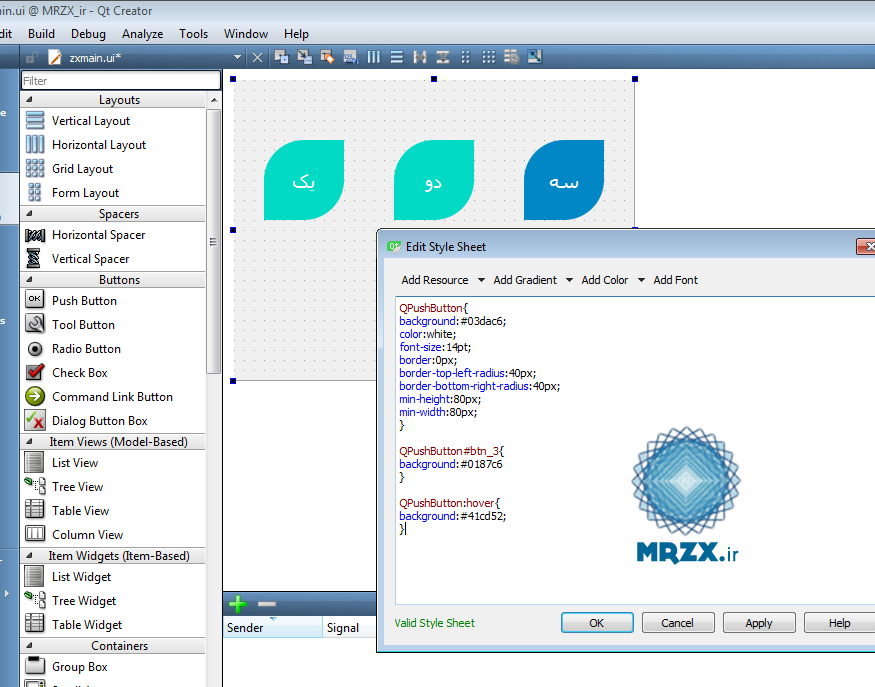
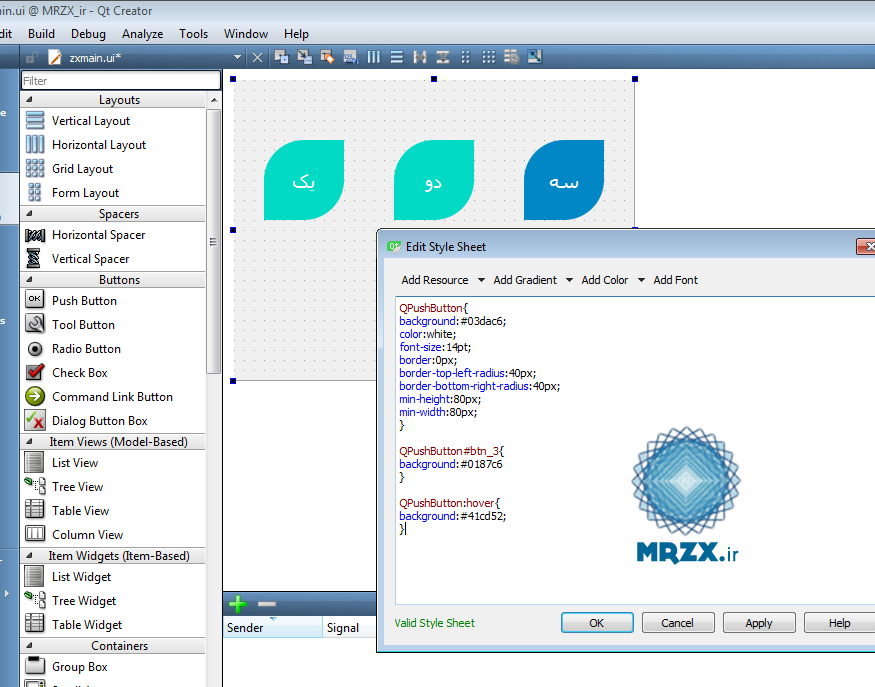
برای مثال اگر استایل شیت زیر را به این صفحه اضافه کنیم نتجه جالبی را خواهیم دید:
QPushButton{background:#03dac6;
color:white;
font-size:14pt;
border:0px;
border-top-left-radius:40px;
border-bottom-right-radius:40px;
min-height:80px;
min-width:80px;
}QPushButton#btn_3{
background:#0187c6
}QPushButton:hover{
background:#41cd52;
}

برای تغییر استایل شیت هر آبجکتی کافی است برای اسم آن آبجکت استایل را تعریف کنیم . همانطور که مشخص است برای تمامی آبجکت های QPushButton پس زمینه رنگ آبی کم رنگ در نظز گرفته شده و ویژگی Radius خاصی به آن داده شده است. حال برای انتصاب ویژگی های خاص به کلید سه که نام این آبجکت btn_3 گذاشتیم از طریق QPushButton#btn_3 انجام شده است.
QPushButton#btn_3{ background:#0187c6 }
همانطور که میدادنید از ویژگی hover در css رویدادی است که هنکامی که موس بر روی شی قرار میگیرد … که درینجا گفتیم رنگ پس زمینه کلید ها را در این رویداد سبز کن…
ادامه دارد …

دیدگاهتان را بنویسید