
QSpinBox استایل عمودی و افقی در کیوت
در این مطلب دو استایل شیت جدید برای ابجکتهای QSpinBox می نویسیم که یکی آن را به صورت عمودی و دیگری آن را بصورت افقی نمایش میدهد.
برای قرار دادن استایل شیت بر روی آبجکتهای کیوت دو راه وجود دارد یکی از طریق کد و یکی از طریق طراحی فرم. در حالت کد با فراخوانی متد setStyleSheet :
ui->spinBox->setStyleSheet("/*style here*/");
و از طریق فرم هم که روی شی راست کلیک کرده و گزینه change styleSheet را انتخاب کنید… ( آموزش استایل شیت ها در کیوت )
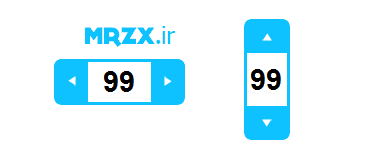
میخواهیم دو اسپین باکس مانند زیر طراحی کنیم:

1-استایل شیت عمودی :
QSpinBox {padding-top: 30px; /* make room for the arrows */
padding-bottom:30px;
border:3px solid #0ec2ff;
border-radius:8px;
min-width: 40px;
max-width: 40px;
font: 22pt "Arial";font-weight:bold;
qproperty-alignment: AlignCenter;
}QSpinBox::up-button {
subcontrol-origin: border;
subcontrol-position: top center;
top:0px;
width: 40px;
height:30px;
border: 2px solid #0ec2ff;
border-top-left-radius:8px;
border-top-right-radius:8px;
background:#0ec2ff url(:/img/up.png) center no-repeat;
}QSpinBox::up-arrow {
width: 0px;
height: 0px;
}QSpinBox::down-button {
subcontrol-origin: border;
subcontrol-position: bottom center;
width: 40px;
height:30px;
border: 2px solid #0ec2ff;
border-bottom-left-radius:8px;
border-bottom-right-radius:8px;
background:#0ec2ff url(:/img/down.png) center no-repeat;
}QSpinBox::down-button:hover,QSpinBox::up-button:hover {
background-color:#0eb2cc;
}QSpinBox::down-arrow {
width: 0px;
height: 0px;
}
2-استایل شیت افقی :
QSpinBox {border:3px solid #0ec2ff;
border-radius:8px;
min-height:40px;
max-height:40px;
font: 22pt "Arial";font-weight:bold;
qproperty-alignment: AlignCenter;
}QSpinBox::up-button {
subcontrol-origin: border;
subcontrol-position: top right;
top:0px;
width: 30px;
height:40px;
border: 2px solid #0ec2ff;
border-top-right-radius:8px;
border-bottom-right-radius:8px;
background:#0ec2ff url(:/img/right.png) center no-repeat;
}QSpinBox::up-arrow {
width: 0px;
height: 0px;
}QSpinBox::down-button {
subcontrol-origin: border;
subcontrol-position: top left;
width: 30px;
height:40px;
border: 2px solid #0ec2ff;
border-top-left-radius:8px;
border-bottom-left-radius:8px;
background:#0ec2ff url(:/img/left.png) center no-repeat;
}QSpinBox::down-button:hover,QSpinBox::up-button:hover {
background-color:#0eb2cc;
}QSpinBox::down-arrow {
width: 0px;
height: 0px;
}
نکته : در استایل های بالا برای قرار دادن علامت بالا و پایین یا چپ راست از 4 تا تصویر png استفاده شده؛ این تصاویر را به ریسورس فایل خود بی افزاید.
میتوانید استایل شیت ها را از ادرس زیر بررسی کنید:

دیدگاهتان را بنویسید