
QListWidget و کار با لیستها و ویدجت ها در کیوت
در این مقاله راجع به این که چطور میتوان با یک ویدجت از کلاس QListWidget کار کرد و رابط کاربری متفاوت نسبت به پیش فرض به این لیست افزود.
نکته : در این مقاله از همان پروژه ای استقاده شده که در [ ساخت منو شبیه اندروید ] استفاده شده ؛ لذا توصیه می شود ابتدا آن را بخوانید .
مقدمه :
در این پروژه از کلاس های QListWidget , QListWidgetItem ,QWidget و همچنین ساخت اشیا پویا استفاده شده است.
در اینجا قرار است مشخصات تعدادی از کاربران را از دیتا بیس بخوانیم و آن ها با فرمتی مناسب و زیبا به کاربر نمایش دهیم.
برای اینکه پیجیدگی در مطلب به وجود نیاید بجای استفاده از دیتا بیس مشخصات این کاربران را در یک آرایه ذخیره کرده ایم. توصیه میشود [ کار با دیتا بیس sqlite ] را نیز بخوانید.
طراحی رابط کاربری و افزودن یک QListWidget به برنامه :
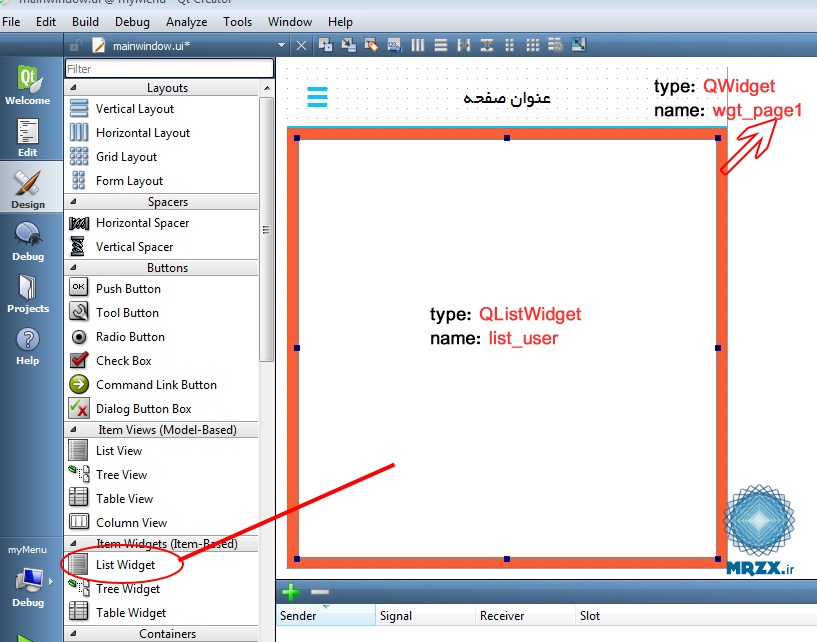
پروژه برنامه قبلی را باز کنید و وارد فرم طراحی شوید به ویدجتی که به عنوان صحه یک (wgt_page1) در نظر گرفته بودیم یک QListWidget اضافه کنید. همچنین در قسمت accessiblename ویجد wgt_page1 را برابر “لیست کاربران” قرار دهید.

ما دیگر با قسمت طراحی کاری نداریم حال وقت آن رسیده که با متد های موجود در کلاس QListWidget آشنا شویم.
برنامه نویسی لیست :
همانطور که گفته شد در این مقاله بجای استفاده از دیتا بیس در یک آرایه دو بعدی مقادیر ذخیره شده اند. و میخواهیم از ان ها در لیست مورد نظر استفاده کنیم.
بدین منظور یک عضو جدید به کلاس mainWindow به نام arrDB مانند ذیر اصافه کنید:
QString arrDB[8][3];
و در کانستراکتور این کلاس مقادیر زیر را به این آرایه اضافه می کنیم:
QString arrTemp[8][3]={
{"Reza","09123456789","Bandarabbas"},
{"Ali","09123334444","Tehran"},
{"Mohammad","09124445555","Rasht"},
{"Erfan","09122223333","Mashhad"},
{"Saeed","09125556666","Yazd"},
{"Mohsen","09126667777","Kerman"},
{"Taqi","09127778888","Shiraz"},
{"Jafar","09121436789","Esfahan"}
};
for(int i=0;i<8;i++)
for(int j=0;j<3;j++)
arrDB[i][j]=arrTemp[i][j];
برا اینکه از این دیتا بیس در برنامه استفاده کنیم و آن ها را به کاربر نمایش دهیم یک متد به نام update_userList(); می سازیم که در این متد مشخصات کاربران درون لیست قرار می دهیم.
همچنین دو متد add_userList(); و remove_userList(); را می سازیم برای افزودن به لیست و حذف از لیست.
پیاده سازی متد update_userList() بصورت خیلی ساده می تواند مانند زیر باشد.
void MainWindow::update_userList()
{for(int i=0;i<8;i++)
ui->list_user->addItem(arrDB[i][0]+" - "+arrDB[i][1]+" - "+arrDB[i][2]);
}
در اینجا از متد addItem برای اضافه کردن یک آیتم جدید به لیست استفاده شده است پارامتری که به این متد میتواند پاس داده شود از نوع کلاس QString یا کلاس QListWidgetItem باشد. که در اینجا مقادیری از نوع QString درون آن قرار گرفته.
پس از پیاده سازی این متد آن را به کانستراکتور کلاس اضافه کنید و اگر از پیاده سازی دو متد اضاف کردن و حذف کاربر اکنون صرف نظر کنیم و برنامه را اجرا کنیم با تصویری مانند تصویر زیر رو به رو می شویم:

پیاده سازی متد حذف کاربران: remove_userList()
برای این منظور ابتدا یک کلید جدید به نام btn_remove_userList به برنامه اضافه کنید. هر گاه کاربر روی این کلید کلیک بکند برنامه باید بتواند ردیف(آیتم) از لیست که انتخاب شده را حذف کند.
برا حذف ردیف انتخاب شده ممکن است راه حل های زیادی وجود داشته باشند یکی از این راه حل ها مانند زیر است:
void MainWindow::remove_userList()
{QListWidgetItem *it = ui->list_user->takeItem(ui->list_user->currentRow());
delete it;
}
درابتدا باید بدانیم که که ایتم های درون لیست اشیایی از جنس QListWidgetItem هستند .
در اینجا ابتدا یک اشاره گر به آیتمی که کاربر انتخاب کرده را ساخته ایم و با خذف آن اشاره گر این آیتم را حذف گرده ایم. در اینجا برای انتخاب یک آیتم با متد takrItem و برای اینکه کاربر روی چ ردیفی کلیک کرده با متد currentRow سرو کار داریم.
حال که این متد را نوشتیم کافی است یک اسلات برای کلید بسازیم و در ان اسلات این متد را فراخوانی کنیم.
برای پیاده سازی متدadd_userList() همانطور که در متد update_userList گفته شد از متد addItem میتوان استفاده کرد و در این مقاله جای بحثی ندارد.
نکته: البته باید توجه کنیم که هنگامی که یک چیزی را در ui برنامه حذف یا اضاف میکنیم باید یک راه حلی هم درنظر بگیریم که این تغییرات در دیتابیس نیز اعمال گردد .
سفارشی سازی و بهینه سازی رابط کاربری QListWidget :
برای پیاده سازی رابط کاربری مناسب و قرار دادن ویدجتهای دیگر مانند QLabel ,QLineEdit,QPushButton و … راه حلی که پیشنهاد میشود مانند زیر است:
1- ابتدا یک ویدجت جدید به برنامه اضافه کنید.
2- درون این ویدجت تمامی اشیا مورد نیاز را طراحی کنید.
3- متدی برای تنظیم کردن مقادیر این اشیا قرار دهید.
4- حال هرتعداد از این شی را که می خواهید بسازید و درون لیست نمایش دهید.
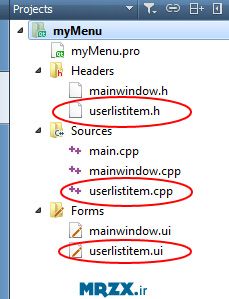
بطور مثال یک ویدجت جدید به نام userListItem به پروژه اضافه کنید مانند تصویر زیر:

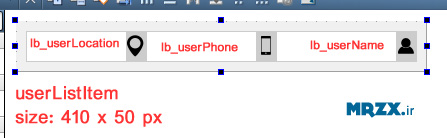
برای افزودن فرم و کلاس جدید روی پروژه راست کلیک کرده و add new را انتخاب کنید سپس در پنجره باز شده از تمپلی Qt گزینه designer form class را انتخاب کنید سپس گزینه ویدجت را انتخاب کنید و نام آن را userListItem وارد کنید. و فرم آن را مانند زیر طراحی کنید.
بدلیل اینکه در این فرم از تصاویر استفاده شده نیاز است یک ریسورس به برنامه اضافه کنید .[ مقاله https://mrzx.ir/qt-resource-file/ را بخوانید]

به کلاس userListItem.h یک متد public جدید به نام setData بیافزایید. این متد باید داری 3 آرگومان وردی باشد:
void setData(QString name,QString phone,QString location);
پیاده سازی این متد در فایل userListItem.cpp :
void userListItem::setData(QString name, QString phone, QString location)
{ui->lb_userName->setText(name);
ui->lb_userPhone->setText(phone);
ui->lb_userLocation->setText(location);
}
حال که طراحی و پیاده سازی این ویدجت جدید به پایان رسیده به کلاس MainWindow بر میگردیم و یک اشاره گر جدید از نوع userListItem* به نام m_ulwidget اضافه می کنیم.
اما چطور از این کلاس در درون یک لیست استفاده کنیم برای این منظور ابتدا باید اشیایی از جنس QListWidgetItem را به لیست مورد نظر از طریق متد addItem اضافه کنیم و سپس با استفاده از متد setItemWidget ویدجت مورد نظر را روی آیتم مورد نظر مشخص کنیم.
پس ابتدا در کلاس MainWindow.h مانند زیر اعضا جدید را معرفی کنید:
QListWidgetItem *m_ulitems;
userListItem *m_ulwidget;
سپس در کانستراکتور کلاس مقادیر اشیا بالا را برابر NULL قرار دهید و متد update_userList() را مانند زیر ویرایش کنید:
void MainWindow::update_userList()
{if(m_ulitems != NULL)
{delete [] m_ulitems;m_ulitems=NULL;}
if(m_ulwidget !=NULL)
{delete [] m_ulwidget;m_ulwidget=NULL;}
m_ulitems=new QListWidgetItem[8];
m_ulwidget=new userListItem[8];
for(int i=0;i<8;i++)
{m_ulwidget[i].setData(arrDB[i][0],arrDB[i][1],arrDB[i][2]);
m_ulitems[i].setSizeHint(QSize(410,50));
ui->list_user->addItem(&m_ulitems[i]);
ui->list_user->setItemWidget(&m_ulitems[i],&m_ulwidget[i]);
}}
در ابتدا حافظه ای به اندازه تعداد ردیف لیستی که نیاز داریم (8) در اختیار گرفته ایم . در حلقه for مقادیر مورد نظر را روی ویدجت m_ulwidget با استفاده از تابعی که در بالاتر تعریف کردیم تنظیم می کنیم.
سپس اشیا مورد نظر را به لیست افزوده و با استفاده از متد setItemWidget ایتم ها و ویدجت ها را به هم نسبت میدهیم.
نکته : با استفاده از متد setSizeHintمی توان سایز هر آیتم از کلاس QListWidgetItem را تنظیم کرد که در اینجا مقدار 410 در 50 پیکسل در نظر گرفته شده است. فراموش نکنید این اشیا را در تابع مخرب یا همان دیستراکتور کلاس حذف کنید:
MainWindow::~MainWindow()
{delete [] m_ulwidget;
delete [] m_ulitems;
delete currWgt;
delete ui;
}
در زیر یک نمونه از استایل شیتی که میتوان برای کلاس QListWidget ,QListview به کار برد نوشته شده است :
QListView::item{background:white;border:0px ;border-bottom: 2px solid #ccc;}
QListView::item:alternate { background: #eee;}
QListView::item:selected { background: #0ec2ff;}
QListView::item:selected:!active { background:#eee;}
QListView::item:selected:active { background: #0ec2ff;}
QListView::item:hover{ background: #4ba6d3; }
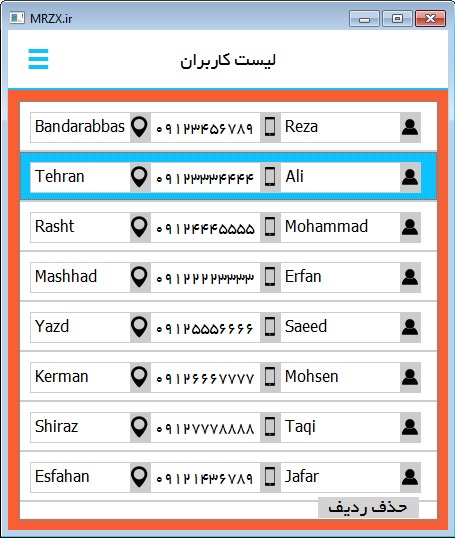
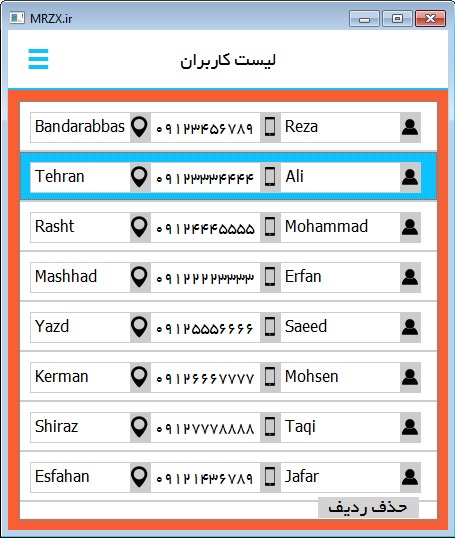
برنامه را اجرا کنید و نتیجه و تفاوت را احساس کنید.

سورس کامل پروژه :
جهت بررسی متدهای بیشتر به آدرس ذیل بروید:


دیدگاهتان را بنویسید